การตั้งค่า และการปรับแต่งหน้าตา ของเว็บไซต์

2.ตั้งค่าเว็บไซต์ ใ้ช้กำหนดค่าเบื้องต้นของเว็บไซต์ เช่น โลโก้ ภาษา เป็นต้น ประกอบด้วย
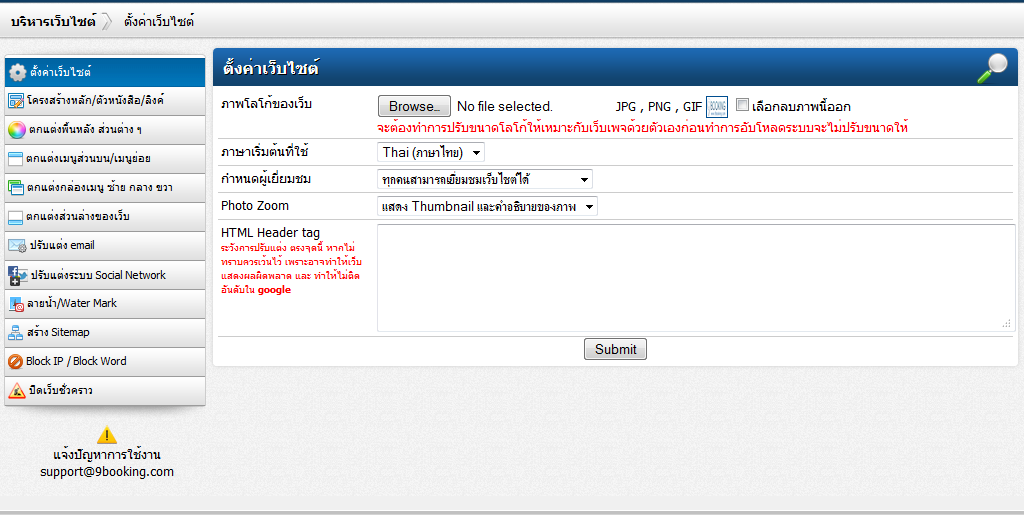
ภาพโลโก้ของเว็บ : สำหรับเลือกโลโก้ของเว็บ
ภาษาเริ่มต้นที่ใช้ : เลือกภาษาเริ่มต้นของเว็บ เช่น ภาษาไทย , ภาษาอังกฤษ
กำหนดผู้เยี่ยมชม : กำหนดผู้เยี่ยมชม เช่น สมาชิกเท่านั้นสามารถเยี่ยมชมได้ หรือ ทุกคนสามารถเยี่ยมชมได้
Photo Zoom : ใช้การตั้งค่าของการแสดงรูปภาพเวลาขยายรูปภาพที่ต้องการในเว็บ
HTML Headder Tag : ใ้ช้สำหรับใส่ Code เช่น JAVA Script , Meta Tag จะต้องเป็นรูปแบบของ HTML หรือ Javascript เท่านั้น หากเป็นรูปแบบอื่น การแสดงผลของเว็บอาจผิดพลาดได้
ภาษาเริ่มต้นที่ใช้ : เลือกภาษาเริ่มต้นของเว็บ เช่น ภาษาไทย , ภาษาอังกฤษ
กำหนดผู้เยี่ยมชม : กำหนดผู้เยี่ยมชม เช่น สมาชิกเท่านั้นสามารถเยี่ยมชมได้ หรือ ทุกคนสามารถเยี่ยมชมได้
Photo Zoom : ใช้การตั้งค่าของการแสดงรูปภาพเวลาขยายรูปภาพที่ต้องการในเว็บ
HTML Headder Tag : ใ้ช้สำหรับใส่ Code เช่น JAVA Script , Meta Tag จะต้องเป็นรูปแบบของ HTML หรือ Javascript เท่านั้น หากเป็นรูปแบบอื่น การแสดงผลของเว็บอาจผิดพลาดได้

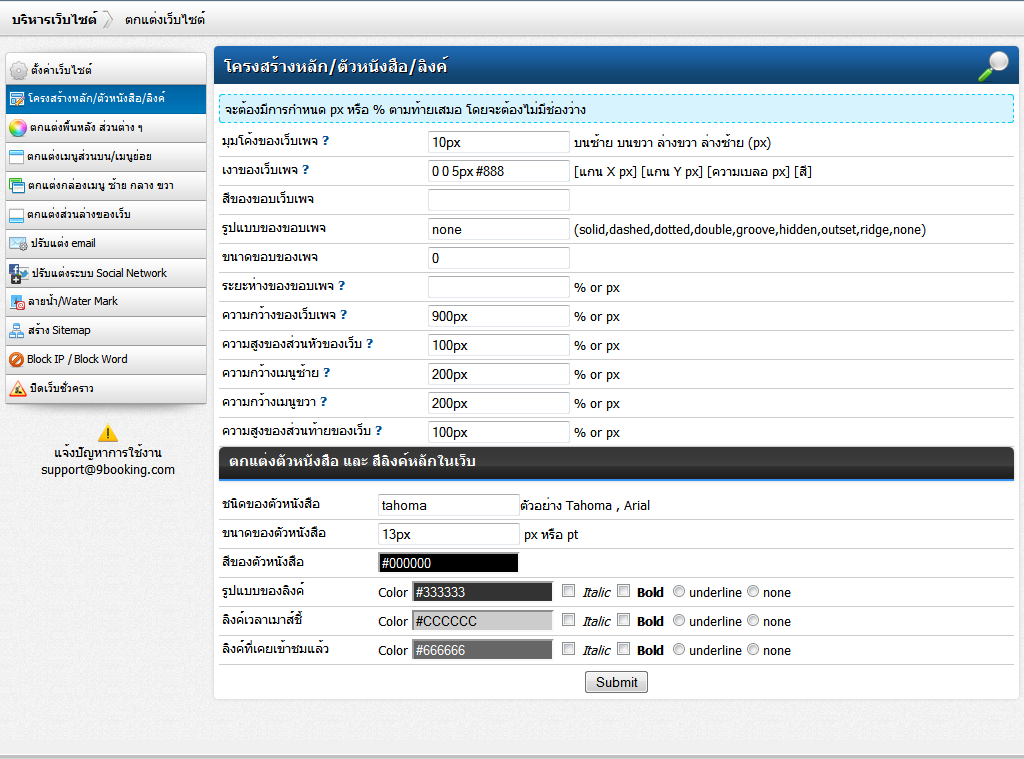
3.โครงสร้างหลัก/ตัวหนังสือ/ลิงค์ ใช้กำหนดโครงสร้างต่างๆของเว็บไซต์ ประกอบด้วย
มุมโค้งของเว็บเพจ : (css3) ปรับส่วนมุมของเว็บให้โค้งตามที่ต้องการ ใส่ค่าเป็น px ค่ายิ่งมากจะยิ่งโค้งมาก
เงาของเว็บเพจ : (css3) ปรับส่วนเงาของเว็บเพจ โดยกำหนดเงาเป็น แกน x y กำหนดสีของเงาได้
สีของขอบเว็บเพจ : (css3) ใช้กำหนดสีของขอบเว็บเพจ
รูปแบบของขอบเว็บเพจ : (css3) ใช้กำหนดรูปแบบของขอบเว็บเพจ เช่น dottted (จุด) dashed (เส้นประ)
ขนาดของขอบเว็บเพจ : ใช้กำหนดขนาดของขอบเพจ ความหนาเป็น pixel เช่น 1px โดยอ้างอิงรูปแบบของขอบ
ระยะห่างขอบของเพจ : ปรับระยะห่างของของเพจ หรือที่เรียกว่า Body Margin
เงาของเว็บเพจ : (css3) ปรับส่วนเงาของเว็บเพจ โดยกำหนดเงาเป็น แกน x y กำหนดสีของเงาได้
สีของขอบเว็บเพจ : (css3) ใช้กำหนดสีของขอบเว็บเพจ
รูปแบบของขอบเว็บเพจ : (css3) ใช้กำหนดรูปแบบของขอบเว็บเพจ เช่น dottted (จุด) dashed (เส้นประ)
ขนาดของขอบเว็บเพจ : ใช้กำหนดขนาดของขอบเพจ ความหนาเป็น pixel เช่น 1px โดยอ้างอิงรูปแบบของขอบ
ระยะห่างขอบของเพจ : ปรับระยะห่างของของเพจ หรือที่เรียกว่า Body Margin
ความกว้างของเว็บเพจ : ปรับความกว้างของเพจ แนะนำให้ปรัยอยู่ที่ 900px เพื่อการแสดงผลสำความละเอียดขั้นต่ำ 1024px
ความสูงของส่วนหัวของเว็บ : ความสูงของส่วนหัวเว็บ หรือที่เรียกว่า ความสูงของ Header
ความกว้างเมนูซ้าย : ปรับความกว้างของเมนูซ้าย
ความกว้างเมนูขวา : ปรับความกว้างของเมนูขวา
ความสูงส่วยท้ายของเว็บ : ความสูงส่วนท้ายของเว็บ หรือที่เรียกว่า ความสูงของ Footer
ชนิดของตัวหนังสือ : ปรับชนิดของตัวหนังสือที่แสดงในหน้าเว็บ
ขนาดของตัวหนังสือ : ปรับขนาดของตัวหนังสือที่แสดงในหน้าเว็บ
สีของตัวหนังสือ : ปรับสีของตัวหนังสือที่แสดงในหน้าเว็บ
รูปแบบของลิงค์ : ปรับสีของลิงค์ (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)
ลิงค์เวลาเม้าส์ชี้ : ปรับสีของลิงค์ถ้าเอาเมาส์ชี้ (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)
ลิ้งค์เวลาเช้าชมแล้ว : ปรับสีของลิงค์ ถ้าลิ้งค์นั้นเจ้าชมแล้ว (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)
ความสูงของส่วนหัวของเว็บ : ความสูงของส่วนหัวเว็บ หรือที่เรียกว่า ความสูงของ Header
ความกว้างเมนูซ้าย : ปรับความกว้างของเมนูซ้าย
ความกว้างเมนูขวา : ปรับความกว้างของเมนูขวา
ความสูงส่วยท้ายของเว็บ : ความสูงส่วนท้ายของเว็บ หรือที่เรียกว่า ความสูงของ Footer
ชนิดของตัวหนังสือ : ปรับชนิดของตัวหนังสือที่แสดงในหน้าเว็บ
ขนาดของตัวหนังสือ : ปรับขนาดของตัวหนังสือที่แสดงในหน้าเว็บ
สีของตัวหนังสือ : ปรับสีของตัวหนังสือที่แสดงในหน้าเว็บ
รูปแบบของลิงค์ : ปรับสีของลิงค์ (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)
ลิงค์เวลาเม้าส์ชี้ : ปรับสีของลิงค์ถ้าเอาเมาส์ชี้ (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)
ลิ้งค์เวลาเช้าชมแล้ว : ปรับสีของลิงค์ ถ้าลิ้งค์นั้นเจ้าชมแล้ว (สามารถเลือกใส่ ตัวหนา ตัวเอียง ตัวขีดเส้นใต้ ได้)

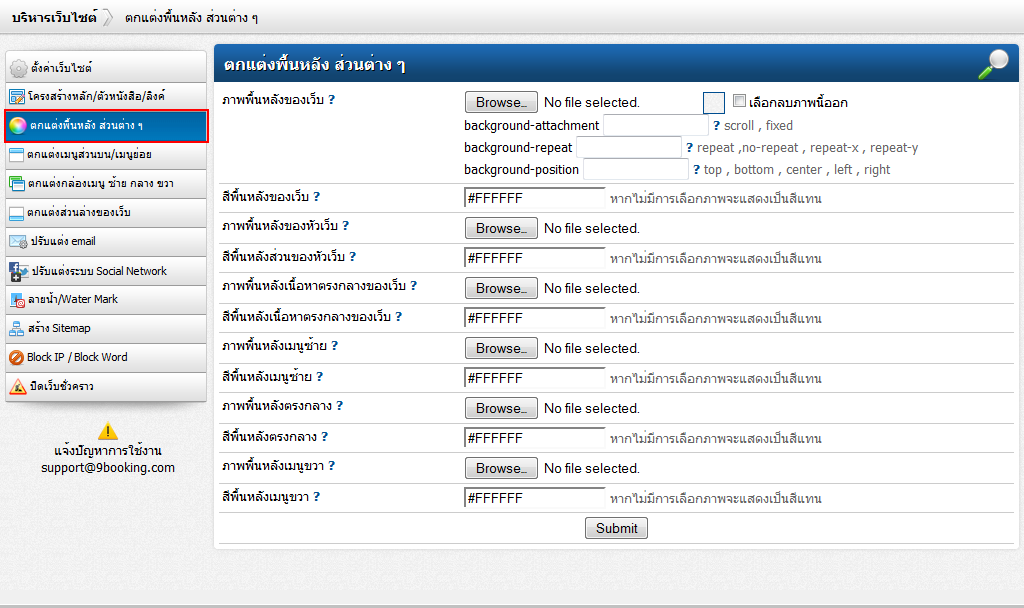
4.ตกแต่งพื้นหลัง ส่วนต่างๆ ใช้กำหนดพื้นหลังในส่วนต่างๆ ของเว็บไซต์ ประกอบด้วย
ภาพพื้นหลังของเว็บ : ใช้กำหนดพื้นหลังของเว็บเป็นภาพที่ต้องการ
background-attachment : ใช้กำหนดการเลื่อนตามของพื้นหลัง หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
background-repeat : ใช้กำหนดการแสดงซ้ำของภาพื้นหลัง หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
background-position : ใช้กำหนดตำแหน่งพื้นหลังที่ต้องการ หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
สีพื้นหลังของเว็บ : ใช้กำหนดพื้นหลังของเว็บเป็นสีต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังของหัวเว็บ : ใช้กำหนดพื้นหลังของหัวเว็บเป็นภาพที่ต้องการ
สีพื้นหลังส่วนหัวของเว็บ : ใช้กำหนดพื้นหลังของหัวเว็บเป็นสีต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพิ้นหลังเนื้อหาตรงกลางของเว็บ : ใช้กำหนดพื้นหลังส่วนเนื้อหาของเว็บเป็นภาพที่ต้องการ
สีพิ้นหลังเนื้อหาตรงกลางของเว็บ : ใช้กำหนดพื้นหลังส่วนเนื้อหาของเว็บเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังเมนูซ้าย : ใช้กำหนดพื้นหลังของเมนูซ้ายเป็นภาพที่ต้องการ
สีพื้นหลังเมนูซ้าย : ใช้กำหนดพื้นหลังของเมนูซ้ายเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังตรงกลาง : ใช้กำหนดพื้นหลังตรงกลางเป็นภาพที่ต้องการ
สีพื้นหลังตรงกลาง : ใช้กำหนดพื้นหลังตรงกลางเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังเมนูขวา : ใช้กำหนดพื้นหลังของเมนูขวาเป็นภาพที่ต้องการ
สีพื้นหลังเมนูขวา : ใช้กำหนดพื้นหลังของเมนูขวาเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
background-attachment : ใช้กำหนดการเลื่อนตามของพื้นหลัง หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
background-repeat : ใช้กำหนดการแสดงซ้ำของภาพื้นหลัง หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
background-position : ใช้กำหนดตำแหน่งพื้นหลังที่ต้องการ หรือคลิกที่ "?" เพื่อดูคำอธิบายเพิ่มเติม
สีพื้นหลังของเว็บ : ใช้กำหนดพื้นหลังของเว็บเป็นสีต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังของหัวเว็บ : ใช้กำหนดพื้นหลังของหัวเว็บเป็นภาพที่ต้องการ
สีพื้นหลังส่วนหัวของเว็บ : ใช้กำหนดพื้นหลังของหัวเว็บเป็นสีต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพิ้นหลังเนื้อหาตรงกลางของเว็บ : ใช้กำหนดพื้นหลังส่วนเนื้อหาของเว็บเป็นภาพที่ต้องการ
สีพิ้นหลังเนื้อหาตรงกลางของเว็บ : ใช้กำหนดพื้นหลังส่วนเนื้อหาของเว็บเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังเมนูซ้าย : ใช้กำหนดพื้นหลังของเมนูซ้ายเป็นภาพที่ต้องการ
สีพื้นหลังเมนูซ้าย : ใช้กำหนดพื้นหลังของเมนูซ้ายเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังตรงกลาง : ใช้กำหนดพื้นหลังตรงกลางเป็นภาพที่ต้องการ
สีพื้นหลังตรงกลาง : ใช้กำหนดพื้นหลังตรงกลางเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ภาพพื้นหลังเมนูขวา : ใช้กำหนดพื้นหลังของเมนูขวาเป็นภาพที่ต้องการ
สีพื้นหลังเมนูขวา : ใช้กำหนดพื้นหลังของเมนูขวาเป็นสีที่ต้องการ (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)

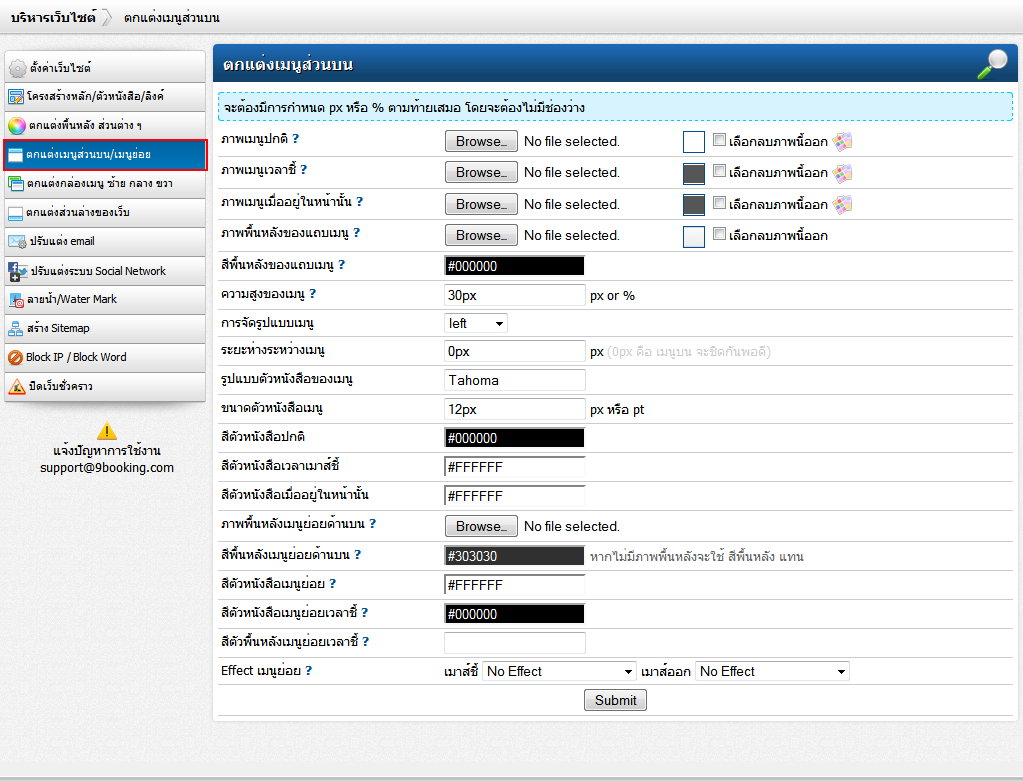
ภาพเมนูปกติ : ใช้กำหนดภาพปุ่มเมนูปกติ (Normal)
ภาพเมนูเวลาชี้ : ใช้กำหนดภาพปุ่มเมนูเวลาเมาส์ชี้ (Hover)
ภาพเมนูเมื่ออยู่ในหน้านั้น : ใช้กำหนดปุ่มของเมนู เมื่้ออยู่ในหน้านั้น (Active)
ภาพพื้นหลังของแถบเมนู : ใช้กำหนดพื้นหลังของแถบเมนู
สีพื้นหลังของแถบเมนู : ใช้กำหนดสีพื้นหลังของแถบเมนู (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ความสูงของเมนู : ใช้กำหนดความสูงของแถบเมนู
การจัดรูปแบบเมนู : ใช้กำหนดตำแหน่งของเมนู เช่น ซ้าย กลาง ขวา
ระยะห่างระหว่างเมนู : ใช้กำหนดระยะห่างของแต่ละเมนู บาง Template ค่า 0 อาจไม่ใช่ค่าที่เมนูชิดกันเสมอไป
รูปแบบตัวหนังสือของเมนู : ใช้กำหนดรูปแบบตัวหนังสือในเมนูบน
ขนาดตัวหนังสือเมนู : ใช้กำหนดขนาดของตัวหนังสือเมนู
สีตัวหนังสือปกติ : ใช้กำหนดสีของตัวหนังสือของเมนูบน
สีตัวหนังสือเวลาเมา์ส์ชี้ : ใช้กำหนดสีของตัวหนังสือในแต่ของเมนูบน เวลาเอาเมาส์ชี้
สีตัวหนังสือเมื่ออยู่ในหน้านั้น : ใช้กำหนดสีของตัวหนังสือเมนูบน เมื่ออยู่ในหน้านั้น
ภาพพื้นหลังเมนูย่อยด้านบน : ใช้กำหนดภาพพื้นหลังของเมนูย่อย
สีพื้นหลังเมนูย่อยด้านบน : ใช้กำหนดสีพื้่นหลังของเมนูย่อย
สีตัวหนังสือเมนูย่อย : ใช้กำหนดสีตัวหนังสือเมนูย่อย
สีัตัวหนังสือเมนูย่อยเวลาชี้ : ใช้กำหนดสีตัวหนังสือเมนูย่อย เวลาเอาเมาส์ชี้
สีพื้นหลังเมนูย่อยเวลาชี้ : ใช้กำหนดสีพื้นหลังเมนูย่อย เวลาเอาเมาส์ชี้
Effect เมนูย่อย : กำหนด Effect ของเมนูย่อย เช่น Fade Effect
ภาพเมนูเวลาชี้ : ใช้กำหนดภาพปุ่มเมนูเวลาเมาส์ชี้ (Hover)
ภาพเมนูเมื่ออยู่ในหน้านั้น : ใช้กำหนดปุ่มของเมนู เมื่้ออยู่ในหน้านั้น (Active)
ภาพพื้นหลังของแถบเมนู : ใช้กำหนดพื้นหลังของแถบเมนู
สีพื้นหลังของแถบเมนู : ใช้กำหนดสีพื้นหลังของแถบเมนู (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ความสูงของเมนู : ใช้กำหนดความสูงของแถบเมนู
การจัดรูปแบบเมนู : ใช้กำหนดตำแหน่งของเมนู เช่น ซ้าย กลาง ขวา
ระยะห่างระหว่างเมนู : ใช้กำหนดระยะห่างของแต่ละเมนู บาง Template ค่า 0 อาจไม่ใช่ค่าที่เมนูชิดกันเสมอไป
รูปแบบตัวหนังสือของเมนู : ใช้กำหนดรูปแบบตัวหนังสือในเมนูบน
ขนาดตัวหนังสือเมนู : ใช้กำหนดขนาดของตัวหนังสือเมนู
สีตัวหนังสือปกติ : ใช้กำหนดสีของตัวหนังสือของเมนูบน
สีตัวหนังสือเวลาเมา์ส์ชี้ : ใช้กำหนดสีของตัวหนังสือในแต่ของเมนูบน เวลาเอาเมาส์ชี้
สีตัวหนังสือเมื่ออยู่ในหน้านั้น : ใช้กำหนดสีของตัวหนังสือเมนูบน เมื่ออยู่ในหน้านั้น
ภาพพื้นหลังเมนูย่อยด้านบน : ใช้กำหนดภาพพื้นหลังของเมนูย่อย
สีพื้นหลังเมนูย่อยด้านบน : ใช้กำหนดสีพื้่นหลังของเมนูย่อย
สีตัวหนังสือเมนูย่อย : ใช้กำหนดสีตัวหนังสือเมนูย่อย
สีัตัวหนังสือเมนูย่อยเวลาชี้ : ใช้กำหนดสีตัวหนังสือเมนูย่อย เวลาเอาเมาส์ชี้
สีพื้นหลังเมนูย่อยเวลาชี้ : ใช้กำหนดสีพื้นหลังเมนูย่อย เวลาเอาเมาส์ชี้
Effect เมนูย่อย : กำหนด Effect ของเมนูย่อย เช่น Fade Effect

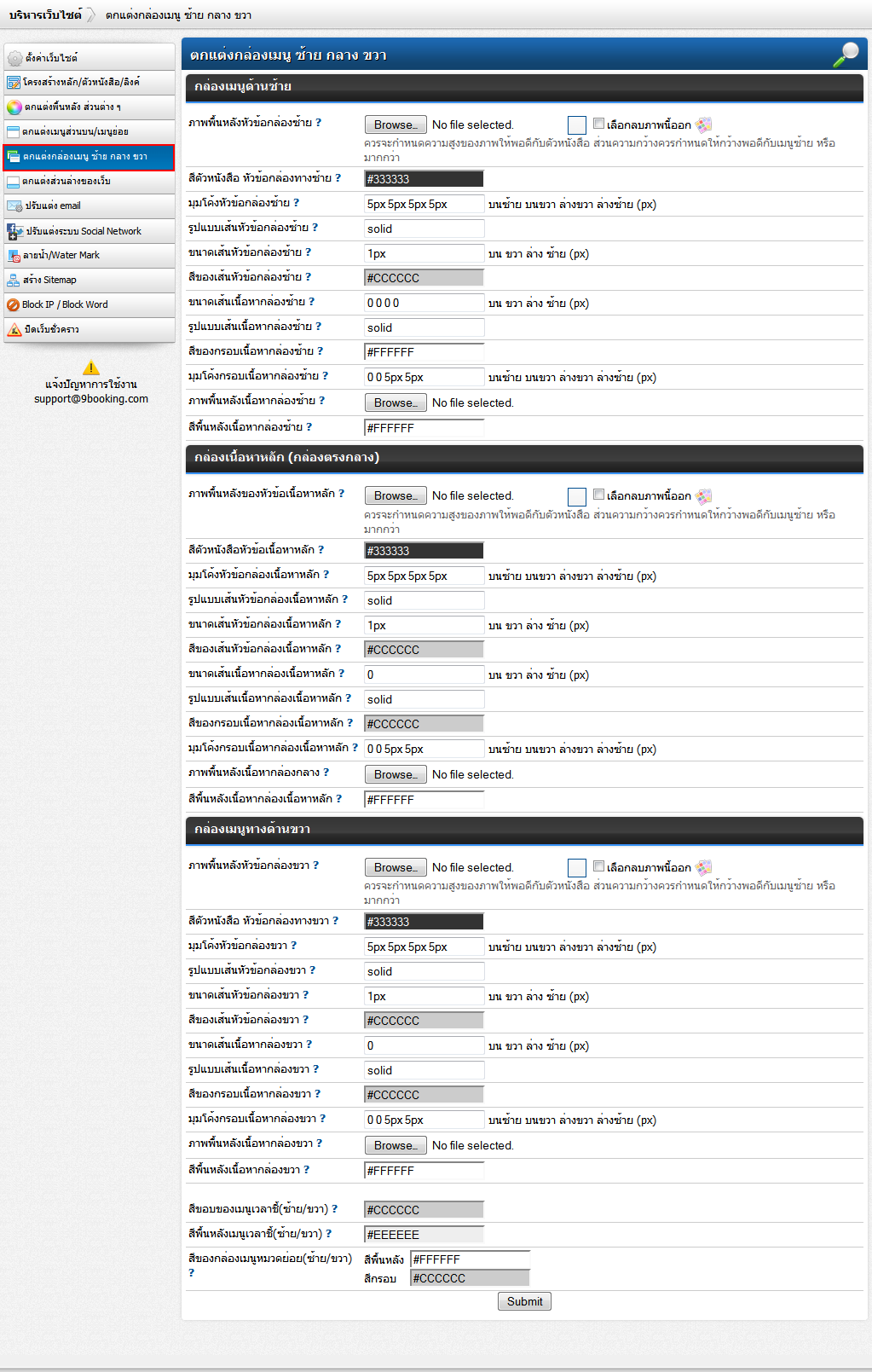
ภาพพื้นหลังหัวข้อกล่องซ้าย : ใช้กำหนดภาพพื้นหลังหัวข้อกล่องซ้าย
สีตัวหนังสือหัวข้อกล่องทางซ้าย : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องซ้าย
มุมโค้งหัวข้อกล่องซ้าย : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องซ้าย
รูปแบบเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องซ้าย
ขนาดเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องซ้าย
สีของเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องซ้าย
ขนาดเส้นเนื้อหากล่องซ้าย : (css3) ใ้ช้กำหนดขนาดเส้นเนื้อหากล่องซ้าย
รูปแบบเส้นเนิ้อหากล่องซ้าย : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องซ้าย
สีของกรอบเนื้อหากล่องซ้าย : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องซ้าย : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องซ้าย
ภาพพื้นหลังเนื้อหากล่องซ้าย : ใช้กำหนดภาพื้นหลังเนื้อหากล่องซ้าย
สีพื้นหลังเนื้อหากล่องซ้าย : ใช้กำหนดสีพื้นหลังเนื้อหากล่องซ้าย
ภาพพื้นหลังหัวข้อกล่องเนื้อหาหลัก : ใช้กำหนดภาพพื้นหลังหัวข้อกล่องเนื้อหาหลัก
สีตัวหนังสือหัวข้อกล่องทางเนื้อหาหลัก : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องเนื้อหาหลัก
มุมโค้งหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องเนื้อหาหลัก
รูปแบบเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องเนื้อหาหลัก
ขนาดเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องเนื้อหาหลัก
สีของเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องเนื้อหาหลัก
ขนาดเส้นเนื้อหากล่องเนื้อหาหลัก : (css3) ใ้ช้กำหนดขนาดเส้นเนื้อหากล่องเนื้อหาหลัก
รูปแบบเส้นเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องเนื้อหาหลัก
สีของกรอบเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องเนื้อหาหลัก
ภาพพื้นหลังเนื้อหากล่องเนื้อหาหลัก : ใช้กำหนดภาพื้นหลังเนื้อหากล่องเนื้อหาหลัก
สีพื้นหลังเนื้อหากล่องเนื้อหาหลัก : ใช้กำหนดสีพื้นหลังเนื้อหากล่องเนื้อหาหลัก
ภาพพื้นหลังหัวข้อกล่องขวา : ใช้กำหนดภาพพื้นหลังหัวข้อกล่องขวา
สีตัวหนังสือหัวข้อกล่องทางขวา : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องขวา
มุมโค้งหัวข้อกล่องขวา : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องขวา
รูปแบบเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องขวา
ขนาดเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องขวา
สีของเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องขวา
ขนาดเส้นเนื้อหากล่องขวา : (css3) ใช้กำหนดขนาดเส้นเนื้อหากล่องขวา
รูปแบบเส้นเนิ้อหากล่องขวา : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องขวา
สีของกรอบเนื้อหากล่องขวา : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องขวา : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องขวา
ภาพพื้นหลังเนื้อหากล่องขวา : ใช้กำหนดภาพื้นหลังเนื้อหากล่องขวา
สีพื้นหลังเนื้อหากล่องขวา : ใช้กำหนดสีพื้นหลังเนื้อหากล่องขวา
สีขอบของเมนูเวลาชี้ (ซ้าย/ขวา) : ใช้กำหนดสีขอบของเมนูเวลาชี้ (ซ้าย/ขวา)
สีพื้นหลังของเมนูเวลาชี้ (ซ้าย/ขวา) : ใช้กำหนดสีพื้นหลังของเมนุเวลาชี้ (ซ้าย/ขวา)
สีของกล่องเมนูหมวดย่อย (ซ้าย/ขวา) : ใช้กำหนดสีพื้นหลังของเมนูหมวดย่อย (ซ้าย/ขวา)
สีตัวหนังสือหัวข้อกล่องทางซ้าย : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องซ้าย
มุมโค้งหัวข้อกล่องซ้าย : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องซ้าย
รูปแบบเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องซ้าย
ขนาดเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องซ้าย
สีของเส้นหัวข้อกล่องซ้าย : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องซ้าย
ขนาดเส้นเนื้อหากล่องซ้าย : (css3) ใ้ช้กำหนดขนาดเส้นเนื้อหากล่องซ้าย
รูปแบบเส้นเนิ้อหากล่องซ้าย : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องซ้าย
สีของกรอบเนื้อหากล่องซ้าย : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องซ้าย : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องซ้าย
ภาพพื้นหลังเนื้อหากล่องซ้าย : ใช้กำหนดภาพื้นหลังเนื้อหากล่องซ้าย
สีพื้นหลังเนื้อหากล่องซ้าย : ใช้กำหนดสีพื้นหลังเนื้อหากล่องซ้าย
ภาพพื้นหลังหัวข้อกล่องเนื้อหาหลัก : ใช้กำหนดภาพพื้นหลังหัวข้อกล่องเนื้อหาหลัก
สีตัวหนังสือหัวข้อกล่องทางเนื้อหาหลัก : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องเนื้อหาหลัก
มุมโค้งหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องเนื้อหาหลัก
รูปแบบเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องเนื้อหาหลัก
ขนาดเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องเนื้อหาหลัก
สีของเส้นหัวข้อกล่องเนื้อหาหลัก : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องเนื้อหาหลัก
ขนาดเส้นเนื้อหากล่องเนื้อหาหลัก : (css3) ใ้ช้กำหนดขนาดเส้นเนื้อหากล่องเนื้อหาหลัก
รูปแบบเส้นเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องเนื้อหาหลัก
สีของกรอบเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องเนื้อหาหลัก : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องเนื้อหาหลัก
ภาพพื้นหลังเนื้อหากล่องเนื้อหาหลัก : ใช้กำหนดภาพื้นหลังเนื้อหากล่องเนื้อหาหลัก
สีพื้นหลังเนื้อหากล่องเนื้อหาหลัก : ใช้กำหนดสีพื้นหลังเนื้อหากล่องเนื้อหาหลัก
ภาพพื้นหลังหัวข้อกล่องขวา : ใช้กำหนดภาพพื้นหลังหัวข้อกล่องขวา
สีตัวหนังสือหัวข้อกล่องทางขวา : ใช้กำหนดสีตัวหนังสือหัวข้อกล่องขวา
มุมโค้งหัวข้อกล่องขวา : (css3) ใช้กำหนดมุมโค้งหัวข้อกล่องขวา
รูปแบบเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดรูปแบบเส้นหัวข้อกล่องขวา
ขนาดเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดขนาดเส้นหัวข้อกล่องขวา
สีของเส้นหัวข้อกล่องขวา : (css3) ใช้กำหนดสีของเส้นหัวข้อกล่องขวา
ขนาดเส้นเนื้อหากล่องขวา : (css3) ใช้กำหนดขนาดเส้นเนื้อหากล่องขวา
รูปแบบเส้นเนิ้อหากล่องขวา : (css3) ใช้กำหนดรูปแบบเส้นเนื้อหากล่องขวา
สีของกรอบเนื้อหากล่องขวา : (css3) ใช้กำหนดสีของกรอบเนื้อหากล่องซ้่าย
มุมโค้งกรอบเนื้อหากล่องขวา : (css3) ใช้กำหนดมุมโค้งกรอบเนื้อหากล่องขวา
ภาพพื้นหลังเนื้อหากล่องขวา : ใช้กำหนดภาพื้นหลังเนื้อหากล่องขวา
สีพื้นหลังเนื้อหากล่องขวา : ใช้กำหนดสีพื้นหลังเนื้อหากล่องขวา
สีขอบของเมนูเวลาชี้ (ซ้าย/ขวา) : ใช้กำหนดสีขอบของเมนูเวลาชี้ (ซ้าย/ขวา)
สีพื้นหลังของเมนูเวลาชี้ (ซ้าย/ขวา) : ใช้กำหนดสีพื้นหลังของเมนุเวลาชี้ (ซ้าย/ขวา)
สีของกล่องเมนูหมวดย่อย (ซ้าย/ขวา) : ใช้กำหนดสีพื้นหลังของเมนูหมวดย่อย (ซ้าย/ขวา)

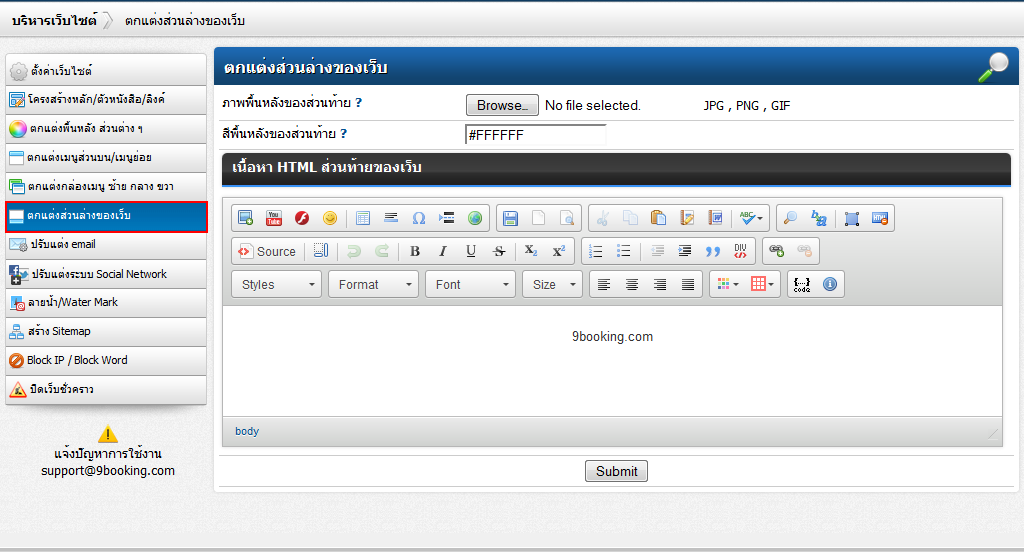
7. ตกแต่งส่วน ล่างของเว็บ ใช้ตกแต่งส่วนล่างของเว็บประกอบด้วย
ภาพพื้นหลังส่วนท้าย : ใช้สำหรับกำหนดภาพพื้นหลังของส่วนท้าย
สีพื้นหลังส่วนท้าย : ใช้สำหรับกำหนดสีพื้นหลังของส่วนท้าย (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ส่วนของเนื้อหา : ใส่เนื้่อหาตามที่ต้องการ
สีพื้นหลังส่วนท้าย : ใช้สำหรับกำหนดสีพื้นหลังของส่วนท้าย (จะแสดงผลในกรณีไม่กำหนดภาพพื้นหลัง)
ส่วนของเนื้อหา : ใส่เนื้่อหาตามที่ต้องการ

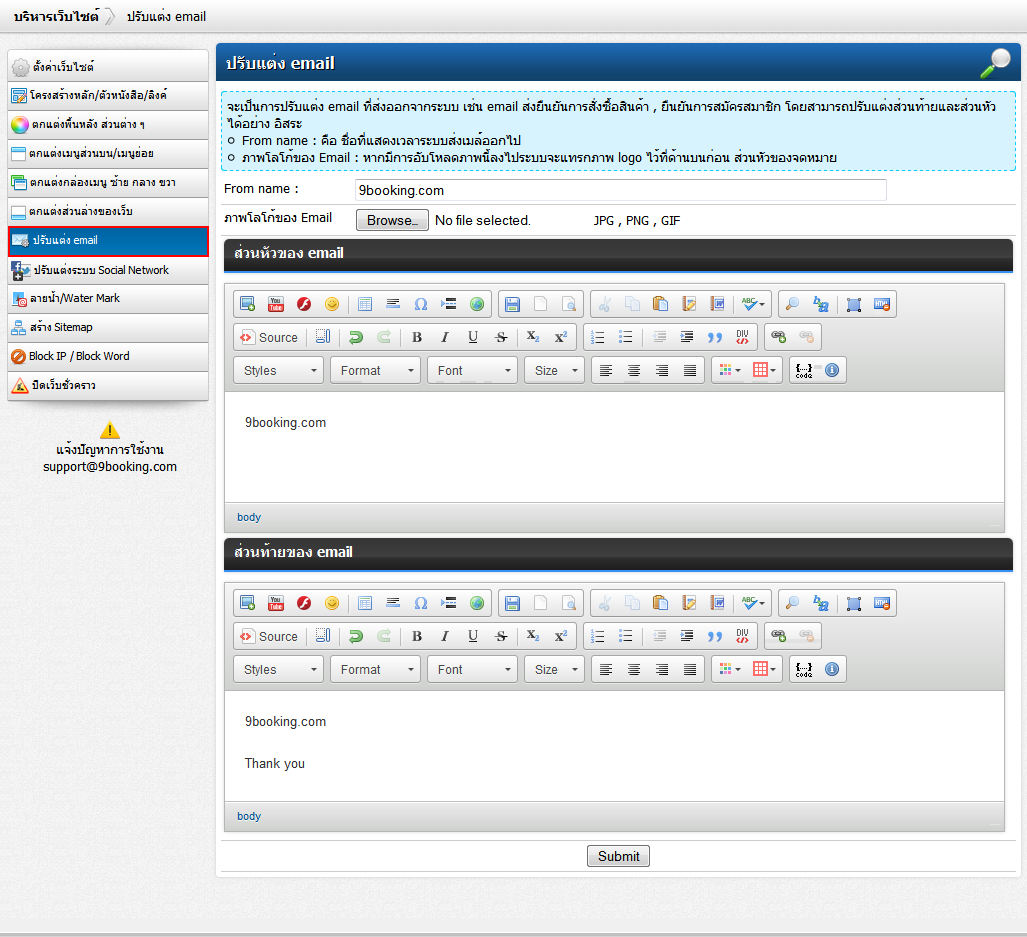
8.ปรับแต่ง email การปรับแตง Email ส่วนนี้จะแสดงผลเมื่อมีการส่ง Email ออกจากระบบ เช่น ระบบสั่งซื้อ ระบบตอบรับสมาชิก ซึ่งการปรับแต่ง ประกอบด้วย
From Name : ใช้กำหนดชื่อของผู้ส่งอีเมล์
ภาพโลโก้ของอีเมล์ : ใช้สำหรับกำหนดภาพโลโก้ของอีเมล์
ส่วนหัวของ email : ใส่เนื้อหาส่วนหัวของ Email
ส่วนท้ายของ email : ใส่เนื้อหาส่วนท้ายของ Email
ส่วนหัวของ email : ใส่เนื้อหาส่วนหัวของ Email
ส่วนท้ายของ email : ใส่เนื้อหาส่วนท้ายของ Email

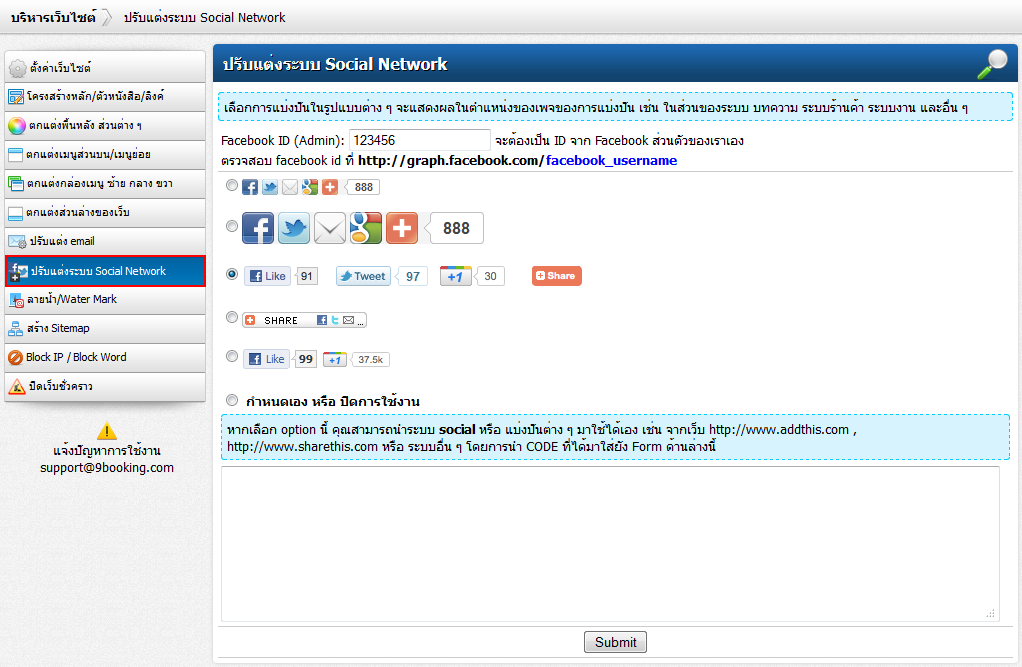
9.ปรับแต่งระบบ social Network ใช้ตกแต่งระบบ social Network ประกอบด้วย
Facebook Id (Admin) : ใส่ Facebook Id โดยเข้าไปยังลิงค์ที่แนะนำเปลี่ยน facebook_username เป็นที่คุณใช้งาน
ส่วนกำหนดรูปแบบ social Network : กำหนดรูปแบบของ Social Network หรือ สามารถกำหนดเองได้
ส่วนกำหนดรูปแบบ social Network : กำหนดรูปแบบของ Social Network หรือ สามารถกำหนดเองได้

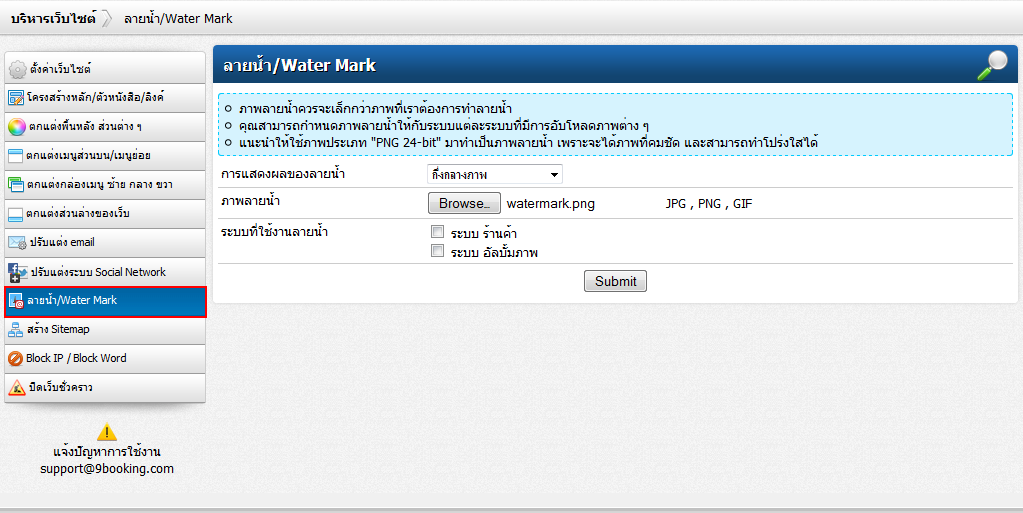
10.ลายน้ำ/Water Mark ใช้สำหรับใส่ลายน้ำในรูปภาพ เพื่อป้องกันไม่ให้บุคคลอื่นนำรูปภาพของเราไปใช้ ประกอบด้วย
การแสดงผลของลายน้ำ : เลือกตำแหน่งการแสดงผลของลายน้ำ
ภาพลายน้ำ : เลือกภาพลายน้ำที่ต้องการ โดยคลิกที่ "Browse"
ระบบที่ใช้งานลายน้ำ : เลือกระบบที่ต้องการใช้งานลายน้ำ
การแสดงผลของลายน้ำ : เลือกตำแหน่งการแสดงผลของลายน้ำ
ภาพลายน้ำ : เลือกภาพลายน้ำที่ต้องการ โดยคลิกที่ "Browse"
ระบบที่ใช้งานลายน้ำ : เลือกระบบที่ต้องการใช้งานลายน้ำ

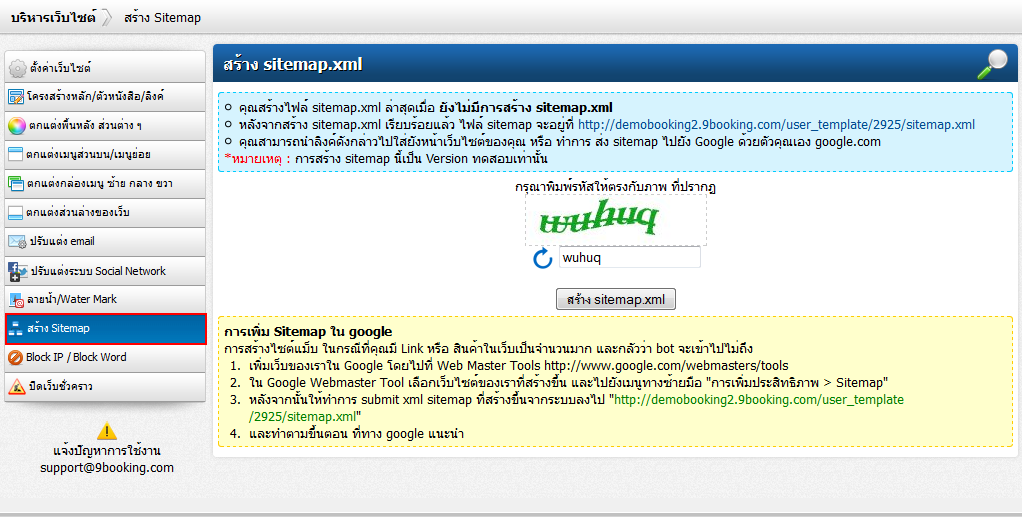
11.สร้าง Sitemap ใช้สำหรับสร้าง "แผนผัีงของเว็บไซต์" ที่่รวม Link ทั้งหมดของเว็บไซต์ไว้ภายในหน้าเดียว และช่วยสร้างปฏิสัมพันธ์ที่ดีต่อ Search Engine (Google,Bring,Yahoo) ด้วย การสร้าง "Sitemap" สามารถสร้างได้โดยง่าย โดยใส่รหัสในช่องให้ตรงกับในภาพ และ คลิก "สร้าง sitemap.xml"

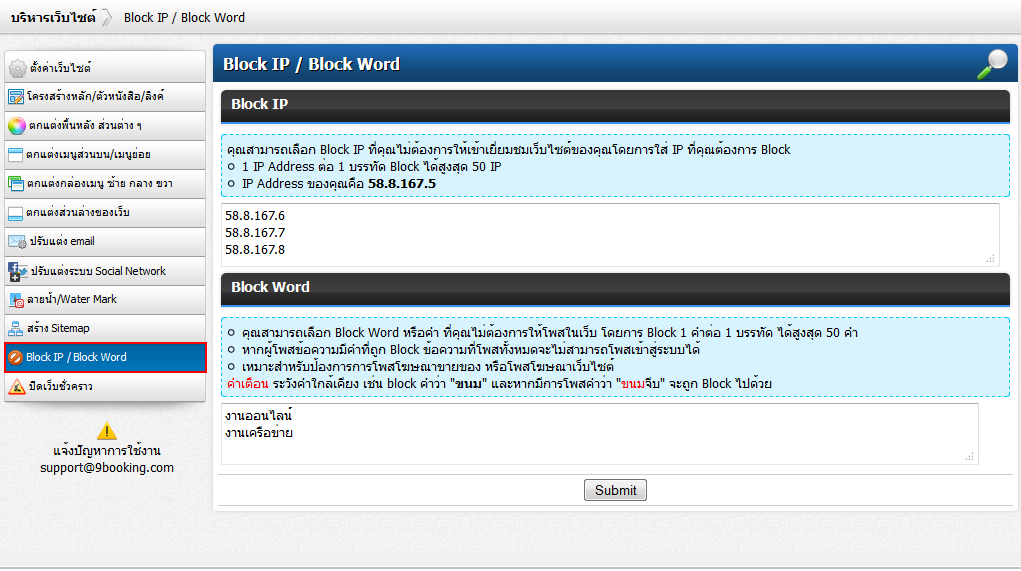
12.ฺBlock IP / Block Word ใช้สำหรับกำหนด IP ที่ไม่ให้เข้ามาชมเว็บไซต์ และใช้กำหนดการปิดกั้นคำที่ไม่ต้องให้ใช้ในเว็บไซต์ ประกอบด้วย
Block IP : ใช้สำหรับกำหนด IP ที่ไม่ให้เข้ามาชมเว็บไซต์
Block Word : ใช้กำหนดการปิดกั้นคำที่ไม่ต้องให้ใช้ในเว็บไซต์

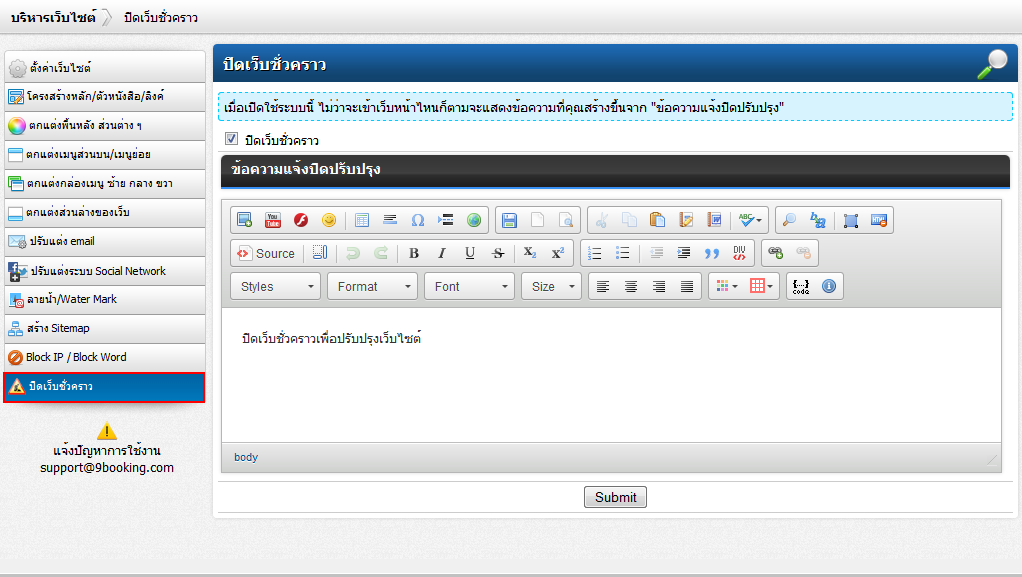
13.ปิดเว็บชั่วคราว ใช้สำหรับกำหนดเพื่อปิดเว็บชั่วคราว ประกอบด้วย
ปิดเว็บชั่วคราว : กดเลือกเพื่อปิดเว็บชั่วคราว
ส่วนของเนื้อหา : ใส่เนื้อหา สาเหตุของการปิดเว็บไซต์ชั่วคราว
ส่วนของเนื้อหา : ใส่เนื้อหา สาเหตุของการปิดเว็บไซต์ชั่วคราว

หมายเหตุ :
*(css3) คือ จะสามารถใช้งานได้เฉพาะ Template ที่ทำมาเพื่อสนับสนุน css3 เท่านั้น ซึ่งบางส่วนอาจไม่แสดงผลใน Browser เวอร์ชั่นเก่า




